이미지를 입힌 버튼이 필요했다.
대표적인 구글, 네이버, 카카오 간편 로그인이다.
하지만, 플러터에서는 버튼에 이미지를 입히는 것을 제공하지 않고 있다. (그만한 이유가 있었을까?)
꼭 간편로그인 뿐만 아니라 투명 배경의 이미지를 버튼식으로 만들어서 클릭해야 하는 일이 있다.
물론 GestrueDetector, InkWell를 입혀서 표현해주어도 되지만,
Image위젯을 감싼다하더라고 이미지를 클릭한 모션을 제공해주지 않는다.
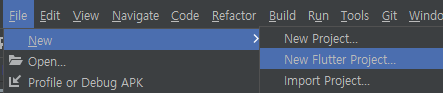
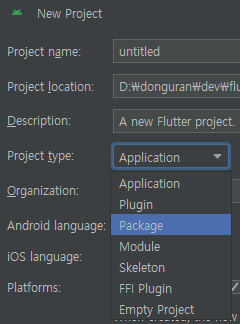
라이브러리 프로젝트 생성

무엇을 만들 것인지 정한다 (Project type:)

이렇게 만들면 '끝'이지만,
내가 만들 라이브러리(패키지)를 테스트 해보면서 만들어야 완성도가 높아질 것이다.
그런 점을 위해서 플러터에서 'example'영역을 제공해준다.
명령어에 다음과 같이 입력한다.
flutter create example .
위의 명령어는 모든 플랫폼에 적용가능한 example을 생성해준다.
만약에 특정 OS만 테스트가 가능한 example을 만들고 싶은 경우 다음과 같이 명령한다.
(ex. 안드로이드, iOS, 웹)
flutter create --platforms android,ios,web -a kotlin -i swift example .
+ 개별로 만들고 싶은 경우
flutter create --platforms ios .
라이브러리 example영역 참조 방법
현재 내가 만든 라이브러리를 example영역에서 참조하고 있지 않기 때문에,
참조를 해주어 테스트를 해볼 수 있다.

현재 제작하는 라이브러리 이름은 'picture_button'이다.
다음과 같이 작성한다.
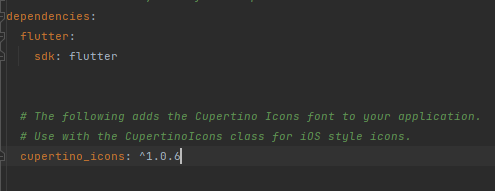
dependencies:
flutter:
sdk: flutter
[library_name]:
path: ../
Pub.dev사이트 업로드
업로드 하기전 검증 명령어
flutter pub publish --dry-run
업로드 명령어
flutter pub publish
이후 'y'를 입력하여 승인 한다.
+ 추가로 패키지를 올리기전 코드들을 자동으로 정리해주는 명령어를 사용하면 좋다.
dart format ./