플러터를 배우게되면 StatelessWidget, StatefulWidget 이 두 형태로 위젯을 만드는 것을 이해하게 됩니다.
저도 물론 마찬가지로 이 두 가지를 다음과 같은 상황에 따라 사용하게 됩니다.
StatelessWidget : 내부 로직에서 상태변화가 일어나지 않는 경우 사용
StatefulWidget : 내부 로직에서 상태변화가 일어나는 경우 사용
상태변화가 일어난다는 것은 'int count'라는 프로퍼티가 있고,
Text위젯을 사용해서 현재 'count'가 가지고 있는 값을 표출할 때,
'count'값이 늘어나거나 감소하는 경우 상태변화가 일어난다고 합니다.
이렇게 변화된 값을 표출하기 위해서는 StatefulWidget에서 제공하는
setState 함수를 사용하여 위젯을 재빌드하고 변경된 값을 보여주게 됩니다.
StatelessWidget에서는 애초에 값 변화가 없는 경우 선택을 하지만,
때로는 그렇지 않은 경우도 있습니다.
- 앱을 보수하거나 기능을 추가가 필요한 경우
- 부모 클래스가 StatelessWidget으로 선언된 경우
- 다이얼로그에서 사용이 필요한 경우
등.. 값을 갱신해주는 것이 필요할 때가 있습니다.
좀 더 플러터에 대해서 다양한 기능을 사용해보았다면,
HeritedWidget, Selector, Consumer위젯 등을 사용해서 표현할 수 있지만,
더욱 간단한 방법을 플러터 팀에서 제공해주고 있습니다.
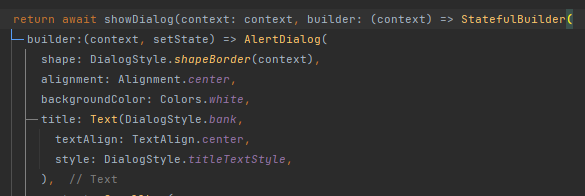
그 위젯의 이름은 바로 'StatefulBuilder' 위젯입니다.
저같은 경우 다이얼로그에서 필요하여 사용하였었습니다.

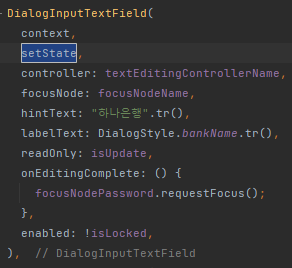
코드를 살펴보면 StatefulBuilder위젯의 하위에 값의 변화가 필요한 위젯을 선언해줍니다.
그리고 setState함수를 커스텀 위젯으로 전달하여 사용합니다.


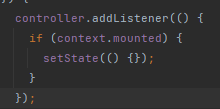
위의 코드에서는 EditingTextController에서 이벤트가 발생할 때마다 UI가 재빌드되도록 해주었네요.
StatelessWidget에서 곧 바로 StatefulWidget으로 바꾸어도 좋지만,
더 큰 보수가 들어가거나 어쩔 수 없는 경우 StatefulBuilder를 사용하여 UI를 재빌드해주도록 합니다 !
감사합니다🥦
링크 : https://api.flutter.dev/flutter/widgets/StatefulWidget-class.html
'dev > flutter' 카테고리의 다른 글
| [Flutter] Android Fragment*프래그먼트처럼 화면 대체시키기 (0) | 2024.08.29 |
|---|---|
| [Flutter] Firebase등록 (0) | 2024.08.15 |
| [Flutter] 라이브러리 만들기 #패키지 #Package #Plugin #platform (0) | 2024.08.01 |
| [Flutter] 이미지(Image), 이미지 로딩 모션 만들기 #Image #Image.memory #Image.network #frameBuilder #errorBuilder (2) | 2024.07.23 |
| [Flutter] 상단 네비게이션 색상(시간, 상태) 보이도록 수정 #navigationBar #상단탭 #top navigation bar #top status bar #액션바 (0) | 2024.07.18 |