안녕하세요!
LoadingProgressbar Widget을 소개해드리려고 합니다.

어떤 위젯인가?
- 로그인, 파일 다운로드, 비동기작업 등을 하실 때 아주 간편하게 표현할 수 있는 위젯입니다.
일반적으로 로딩 프로그레스바를 표현하려면 새롭게 위젯을 구성해주어야 하죠?
Stack ~ Center ~ CircularProgressIndicator... 등 여러개의 위젯을 구성해주고,
해당 프로그레스바 위젯을 보여주기위해 setState를하여 isVisible = ture/false처리를 해줍니다.
간단해보이지만 은근히 처리하기 귀찮고 까다로운게 바로 로딩프로그레스바입니다.
추가로 현재 프로그레스바가 얼마나 진행했는지도 표현하려면 값도 넣어주어야 하죠.
이 모든걸 한 번에 해결할 수 있는 것이 바로 LoadingProgressbar Widget입니다.
사용법을 설명드리기 앞서 먼저 라이브러리를 추가하는 방법을 알려드리겠습니다.
install : https://pub.dev/packages/loading_progressbar/install
yaml
dependencies:
...
loading_progressbar: <last_version>
shell
flutter pub add loading_progressbar
어떻게 사용하는가?
Progress 표현이 필요한 부모 위젯을 감싸주기만 하면 됩니다.
예시를 들어볼게요.
HomeScreen이라는 위젯이 있고, Scaffold로 구조되어 있다고 가정하겠습니다.
class HomeScreen extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Scaffold(
body:Center(
child: Text("Home Screen"),
)
);
}
}
HomeScreen에서 Progressbar를 표현하고 싶다면 Scaffold를 LoadingProgressbar 위젯으로 감싸주시면 됩니다!
import 'package:loading_progressbar/loading_progressbar.dart';
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return LoadingProgressbar(
controller: ...,
progressbar: (context, progress) => ...,
child: Scaffold(
body: Center(
child: Text("Home Screen"),
),
),
);
}
}
정말 간단하죠?
추가로 필수 파라메터를 만들어주어야 합니다.
controller와 progressbar입니다.
controller : LoadingProgressbar를 컨트롤할 수 있는 클래스
progressbar : LoadingProgressbar위젯에서 표현할 Progress위젯
LoadingProgressbar위젯만 덜렁~ 있으면 스스로 동작하지 않겠죠~?
당연히 신호를 주어야 동작할 것 입니다.
그런 신호를 주고 받을 수 있는 것이 LoadingProgressbarController클래스입니다.
LoadingProgressbarController인스턴스를 생성해주고 LoadingProgressbar위젯의 controller파라메터에 장착시켜주면 되겠습니다.
그리고 마지막으로 'progressbar' 파라메터에 표현하고 싶은 프로그레스 위젯을 설정해주세요!
final LoadingProgressbarController controller = LoadingProgressbarController();
@override
Widget build(BuildContext context) {
return LoadingProgressbar(
controller: controller,
progressbar: (context, progress) => CircularProgressIndicator(),
child: Scaffold(
body: Center(
child: Text("Home Screen"),
),
),
);
}
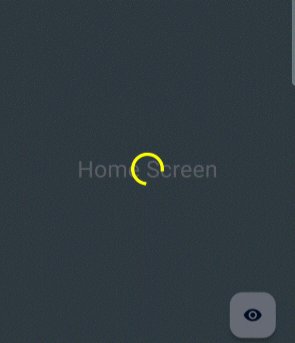
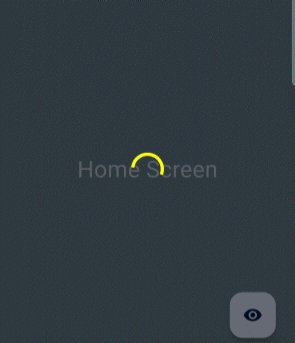
그리고 이제 controller의 함수를 사용해서 정의한 프로그레스바 위젯을 표현하시면 되겠습니다 !
버튼을 눌렀을 때 예제코드는 다음과 같습니다.
ElevatedButton(
onPressed: () {
controller.show();
},
child: Text("Progressbar Visible"),
),
더욱 자세한 건 패키지 설명서를 확인해보세요 !
https://pub.dev/packages/loading_progressbar
loading_progressbar | Flutter package
Flutter LoadingProgressbar Widget. You can pull out the progressbar Widget Whenever you want.
pub.dev
감사합니다.
'dev > flutter' 카테고리의 다른 글
| [Flutter] MAC / Flutter SDK Download and Install #PATH (0) | 2024.10.15 |
|---|---|
| [Flutter] RadioButton*라디오버튼 (0) | 2024.09.30 |
| [Flutter] flutter_logcat package. You can see distinguish sentence's color in console. (2) | 2024.09.25 |
| [Dart] Random 클래스 사용 + Color (0) | 2024.09.21 |
| [Dart] try ~ catch 사용법 (0) | 2024.09.20 |