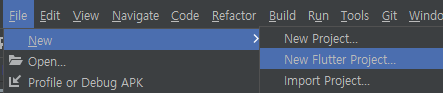
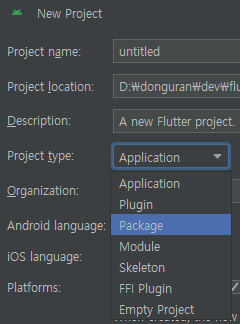
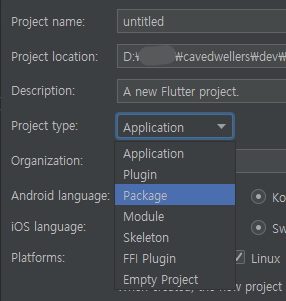
File - New - New Flutter Project - Package

pubspec.yaml 설정
name: [라이브러리 이름]
description: [설명]
version: 1.0.1 //버전
homepage: [홈페이지 주소]
repository: [코드 저장소 주소]
example 폴더 생성
- 생성시 pub.dev에서 example란에 표시됨
flutter create example
- android, ios만 생성하고 싶은 경우
flutter create --platforms android,ios -a kotlin -i swift example
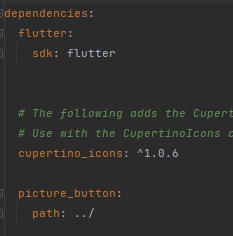
example yaml에서 본인 라이브러리를 사용하는 방법
path: ../ 추가
dev_dependencies:
flutter_test:
sdk: flutter
[라이브러리 이름]:
path: ../
코드 정렬
dart format .
점검, 확인
flutter pub publish --dry-run
올리기
flutter pub publish
Pub Cache경로 설정
https://dart.dev/tools/pub/cmd/pub-cache
User에 대한 사용자 변수이름 : PUB_CACHE경로 : D:/src/Pub/Cache- 컴퓨터 다시 시작을 해야 잘 적용된다
특정 OS만 가능하도록 설정
: 아래 사항을 표시하지 않으면 모든 OS에서 사용이 가능함을 뜻함
flutter:
plugin:
platforms:
android: ^2.3.0
ios: ^3.0.0
플러그인
전체 추가 명령
- 아무 플랫폼도 없거나 해당 플랫폼 빌드가 안되면 플러터에서 알려줄 것이다.
flutter create .
개별 추가 명령
- android, ios, web, macos, window
flutter create --platforms -android .
flutter create --org com.example --template=plugin --platforms=android,ios,linux,macos,windows -a kotlin hello
다음과 같이 실행해주어야 '플러그인'이 생성된다.
$ flutter create --org com.donguran --template=plugin --platforms=android,ios -a kotlin -i swift torch
그리고 gitignore에 다음을 꼭 명시해준다.
* 8 checked-in files are ignored by a `.gitignore`.
Previous versions of Pub would include those in the published package.
Consider adjusting your `.gitignore` files to not ignore those files, and if you do not wish to
publish these files use `.pubignore`. See also dart.dev/go/pubignore
Files that are checked in while gitignored:
.idea/.gitignore
.idea/inspectionProfiles/Project_Default.xml
.idea/libraries/Dart_SDK.xml
.idea/libraries/Flutter_Plugins.xml
.idea/misc.xml
.idea/modules.xml
.idea/torch.iml
.idea/vcs.xml
* D:\donguran\dev\flutter\app\torch\CHANGELOG.md doesn't mention current version (0.1.1).
Consider updating it with notes on this version prior to publication.
Package validation found the following hint:
* You're about to publish a package that opts into null safety.
The previous version (0.1.0) isn't opted in.
See https://dart.dev/null-safety/migration-guide for best practices.아래는 이미 버전이 있다는 말..
패키지 우측 이미지 넣기
ref : bloc패키지 참조
screenshots:
- description: torchx logo.
path: screenshots/logo.png
해당 패키지 admin에서 publisher를 수정할 수 있다.
2024-04-23-화 : 패키지 경로를 설정할 때
export: "pacakge:..." 로 시작하지 않고,
내부 경로로 설정해주어도 괜찮다.
그리고 'show'키워드를 통해서 사용할 기능만 등록할 수 있다.
패키지 우측 이미지 넣기
ref : bloc패키지 참조
screenshots:
- description: torchx logo.
path: screenshots/logo.png
해당 패키지 admin에서 publisher를 수정할 수 있다.
2024-04-23-화 : 패키지 경로를 설정할 때
export: "pacakge:..." 로 시작하지 않고,
내부 경로로 설정해주어도 괜찮다.
그리고 'show'키워드를 통해서 사용할 기능만 등록할 수 있다.
플러터 폴더명 관례
'src'라는 이름으로 폴더를 만들면 외부에서 접근할 수 없게 된다.
'assets'라는 이름으로 폴더를 만들어야 앱에 번들로 포함되어 빌드된다.
assets하위의 폴더이름은 자유롭게 해도 상관없지만,
- json → data
- 이미지 → images
- 폰트 → fonts
직접 깃 저장소에 있는 라이브러리를 불러서 편집해보기
git clone https://github.com/b3lon9/loading_progressbar.git
yaml
dependencies:
loading_progressbar:
path: /download/git/loading_progressbar'dev > flutter' 카테고리의 다른 글
| [Dart] Random 클래스 사용 + Color (0) | 2024.09.21 |
|---|---|
| [Dart] try ~ catch 사용법 (0) | 2024.09.20 |
| [Flutter] 인터넷 연결체크*Check Internet Connected (0) | 2024.09.05 |
| [Flutter] Android Fragment*프래그먼트처럼 화면 대체시키기 (0) | 2024.08.29 |
| [Flutter] Firebase등록 (0) | 2024.08.15 |